Consistency is a key factor in a good, usable application. Having inconsistent spacing in your app, is unpleasant for the user’s eyes. They might not be able to put the finger on it, but they will feel that there’s something not right.
And it’s not even difficult to be consistent.
This tutorial shows you how to define consistent spacings in your Flutter app and how to
use spacing_generator to generate simple-to-access SizedBox and
EdgeInsets instances.
The source code for this tutorial can be found on GitHub: https://github.com/bettercoding-dev/spacing-generator.
How not to do spacings
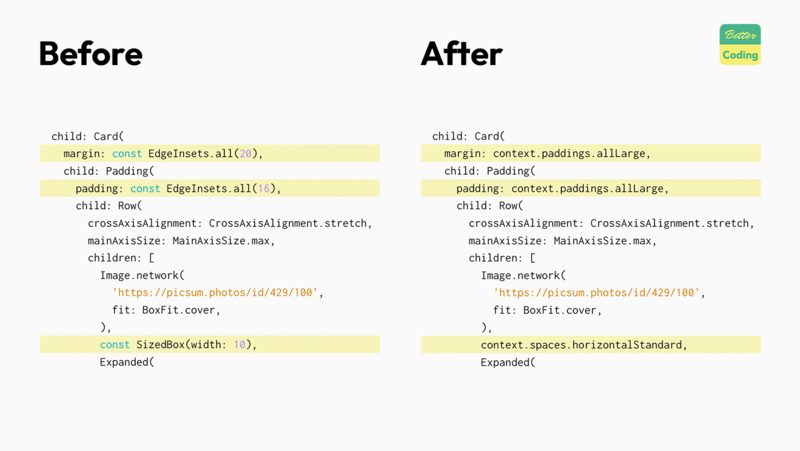
Let’s look at this bad example. In this code we hard-code the spaces in the UI, which over time leads to inconsistencies. Especially, when working on larger projects, with multiple developers, it’s difficult to maintain consistent spacings this way.
Sooner or later one will forget that you agreed on using 16 pixels as your preferred spacing for cards and uses 20 pixels instead.
| |
Also, what happens if your design team suddenly decides to now use 8 instead of 10 pixel spacings? Let’s find a better solution for this.
Set up
To use the spacing_generator package, we need to add it to our app.
If you have the Flutter Version Manager installed use this command (recommended). This ensures you’re using the same version as this tutorial.
fvm flutter pub add spacing_generator_annotation dev:spacing_generator dev:build_runner
Otherwise, simply call:
flutter pub add spacing_generator_annotation dev:spacing_generator dev:build_runner
Afterward, your dependencies should look like this:
dependencies:
flutter:
sdk: flutter
spacing_generator_annotation: ^0.3.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^4.0.0
spacing_generator: ^0.4.0+5
build_runner: ^2.4.12
Define the spaces
Next, let’s create a file spaces.dart, where we will define a set of spaces that we want to use throughout the app.
| |
Notice the @Spacing() annotation. It tells the spacing_generator package to take the values defined in this class
and generate EdgeInset and SizedBox instances for them.
Now, let’s start the build_runner to generate the code. Again you can skip the fvm command.
fvm dart run build_runner build
Apply the generated spacings
Finally, let us apply the generated spacings to the example widget we saw before.
| |
Now, instead of using hard-coded values, we reference our generated spaces. This way, we don’t need to worry about the actual pixel value, but rather only need to remember the name.
If you plan to change the spacings in the future, simple update the values in SpaceDefinitions, regenerate the code
and all spacings in your app update automatically as well.
Take away
Although being consistent is one of the key-principals of UX, it’s often ignored during development.
This is unfortunate, since using consistent spacings isn’t difficult at all.
With packages like spacing_generator it is really simple to define a set of consistent spacings and reuse them
throughout your app.
It might look like a small think, but it instantly improves the perceived quality of your app.